なにこれ
若めのエンジニアこみゅにてぃで「設計よくわからんのだが」みたいなことを話していたときに、 ダンボー田中さんが提案・開催してくれたので参加してきたレポ。
主催側の経緯や、話の流れについてはダンボーさんのエントリを参照してくださいな。
tanakalivesinsendai.hatenablog.com
会場はLINE株式会社のセミナールームでした。 nasa9084 さんありがとう。

- なにこれ
- 流れ
- 議論内容と個人用メモ
- フレームワークに依存するお話
- 設計に関する共通認識が必要という話
- MV* の話
- アーキテクチャの理解って本読んだりエントリ読んだりするだけだと理解できないよねという話
- 名前付型付けと構造的型付けの話
- ドキュメント化とレビューのタイミングについての考察
- 「今のシステムを説明するためのドキュメント」
げすと
ダンボー田中さんと一緒にiOS設計パターン本を書いたtakasekさんも参加してくれた。
各種アーキテクチャパターンについてのわかりやすい解説をしてくれたり、議事録をまとめてくれたり、最高でした。ありがとうございました :bow:
「iOSアプリ設計パターン入門」執筆企画スタート!著者一同、内容練りこんで盛りだくさん(これはページ溢れるから表紙裏に入れようとか相談するレベル)でお送りします。クラウドファンディングです。応援いただけると嬉しいです!https://t.co/b68hcJFEZC #peaks_cc #技術書クラウドファンディング
— takasek (@takasek) 2018年5月22日
iOS設計本についてはダンボーさんからもオススメされたのでしばらく前に買った。年末に時間あるのでゆっくり読みたい。

流れ
- 自己紹介
- ダンボー田中氏による基調講演: 設計とは?
- 議論
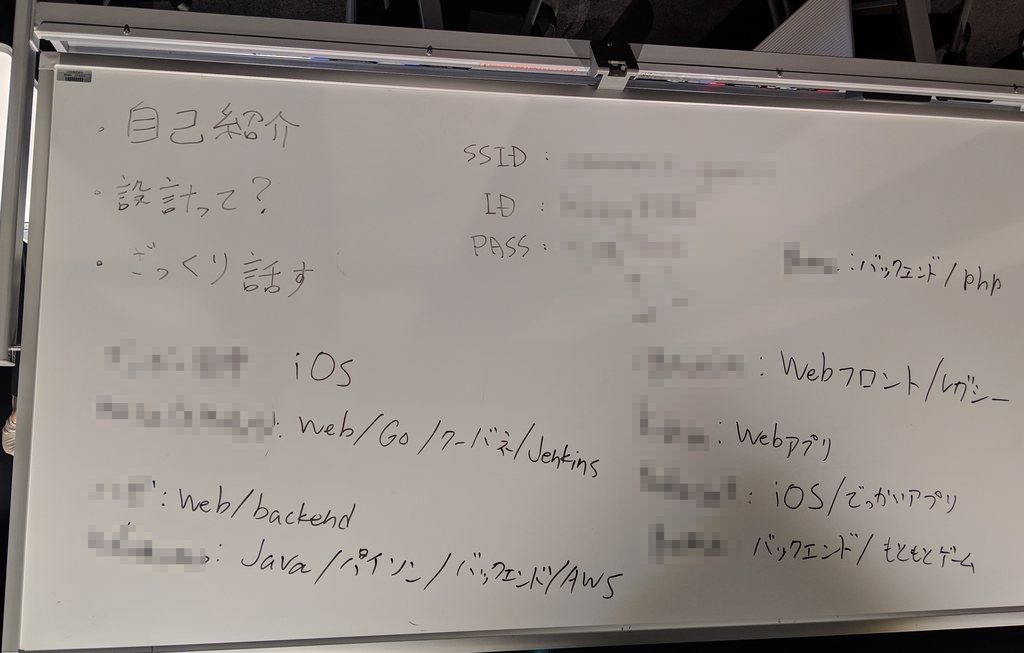
自己紹介
参加者は9人ぐらい。
属性は iOS / BackEnd / FrontEnd / Infra? といった感じでした。
議論内容と個人用メモ
ほわいとぼーど




以下メモ
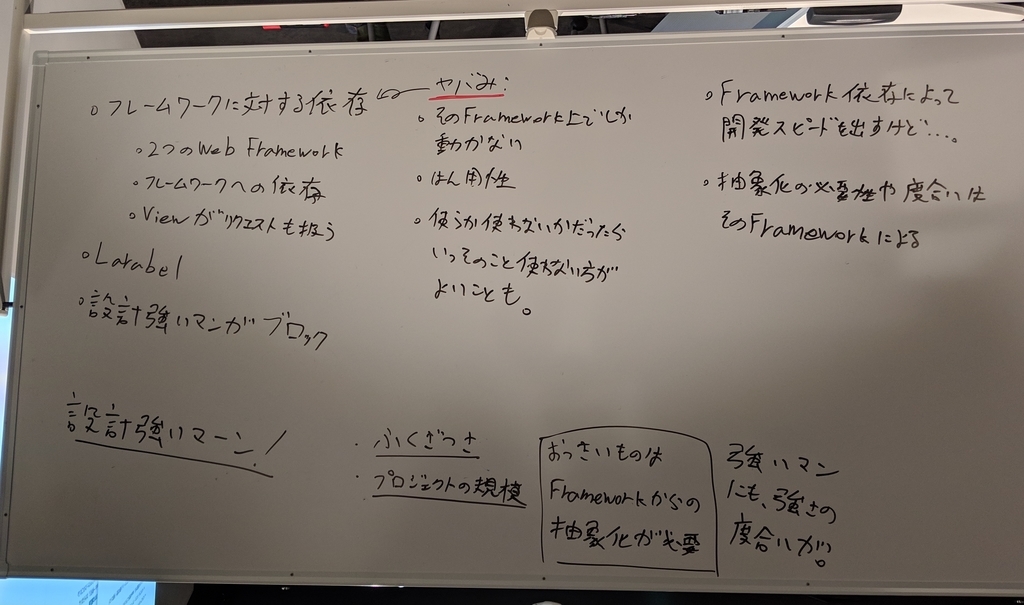
フレームワークに依存するお話
手を抜くためにフレームワークを使う
- フレームワークを使う=それに依存する ことは前提
Rails/Laravelと心中する?
主にGo界隈で生SQLを書く、OR Mapperを使わないでモノを作るという話が出てきたりする
秩序を保ち続けるのは難しい
- 「強いエンジニア」しかいなければ秩序は保たれる
人の話になるけど、どう秩序を担保していくか、コントロールしていくかは重要
理解が弱い人でも正しく使えば正しい設計になる、ということを期待してフレームワークを使うこともある
人への依存について
- 組織のスケールを考慮から外せば、「レビュー」の仕組みで良い
レビューする人がいなくなる、のは組織が死んでいることを表している。秩序が無くなる=そういうこと
ドキュメント化とレビューのタイミング: 後述
設計に関する共通認識が必要という話
- 例: 「Model」
- 例: 「MVC」
うすうす感じてはいたけど、人が「MVC」と言うときに同じことを指しているというわけではない。
言語化する時点である程度はそうなるんだけど、同一のイデアを持てていないよね、っていう話がある。
MVCに限らず、〜〜アーキテクチャは全てそうなりがちだと思うし、色んな文脈で語られるDDDとかClean Architectureとかも多分共通認識が取れているかと言われるとそうでもないと思う。
(勿論正しく認識を取れている人が一定数いることは知っているんだけど、全員がそうではないよねっていう文脈です)
その共通認識を持つための議論は定期的に組織内でしたほうが良いだろうし、
新しい概念を社内で共有するより「現状触っている物事の言葉やプロダクトの設計について共通の認識を持つことのほうが重要なのでは?」と思ったりした。
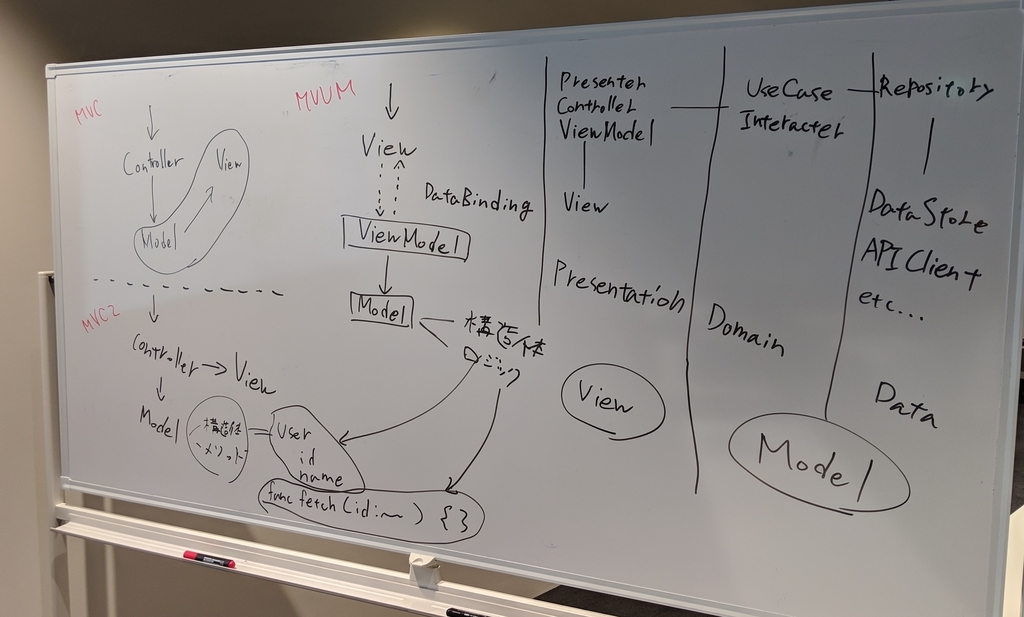
MV* の話
takasek先生がまとめてくれているスライドがある :bow:
アーキテクチャの分類
大きく分けて2つある
(上のスライドの5枚目)
- GUI Architecture
- MVC, MVP, MVVM, etc...
- UIにどう関係するかどうか を基準に機能を分けている
- System Architecture
- Hexagonal Architecture, Onion Architecture, Clean Architecture
- UIの部分だけでなく、Model部分の分類をしようとして概念が作られている
MVVM
- (正しい) MVCのControllerとViewのロジック部分以外を合わせてViewと表現
- ViewのロジックをViewModelとして切り出し
アーキテクチャの理解って本読んだりエントリ読んだりするだけだと理解できないよねという話
https://www.amazon.co.jp/dp/B00ZQZ8JNE/www.amazon.co.jp
DDDとかの概念をC#で丁寧に説明してくれている本とのこと
www.slideshare.net
Goにおけるレイヤ構造の実装の話
およびその本(買った)(積本が増えていく)
takasekさんにアーキテクチャをどうやって理解するの?って聞くと、本読んだ上で自分で実装している、とのこと。
名前付型付けと構造的型付けの話
聞いていて本当にさっぱりだった。
Goにおけるインタフェースは、他言語のインタフェースとは定義が逆で、
他言語(Javaとか)は、データ側に設定されているけど、Goだと持ってくる側が形を指定する、とのこと、
型でなんとかなる部分と、そうでない話
「ID」が複数同じような形式であると型を定義していても取り違う可能性があるよね
( user_id: 12345678 , terminal_id: 11335588 みたいな)
ドキュメント化とレビューのタイミングについての考察
レビューをする前の認識合わせが必要 という話をした。
コードを書く前に、どういうものを作るか、何を検討した上で、どういう設計にするのか、についてチームと合意をとる必要がある。
=> Design Doc
弊社事例
この辺の話は開発者ブログとかで紹介したほうが良いような気がしたけど、とりあえずここに書く。
(※この発言や説明や解釈は会社としてのアレではなく個人のどうのこうの)
Kaizen Platformでは、機能を開発するとき、改修するとき、何かしらある程度設計や動作確認テストを必要とするコード変更を伴う場合、Design Docというドキュメントをコードを書く前に書きます。
機能開発の流れを説明すると、
まず、Product Managerとか担当Engineerが、「どんなものを作るか、何を達成するためのものか」を明文化・定義するためのPRD(Product Requirements Document)を書く。
その次に、前述したDesign Docを書く。
そして、PRDとDesign Docをもとに、内容をPM+Engineer(+レビューEngineer)で確認して、OKだったらやっとコードを書き始める。
product issue(要望) ↓ PRD (製品仕様書、要求定義と必要条件) ↓ Design Doc (設計書、動作確認内容と考慮点) ↓ ソースコード
これらは開発時に使われる他、「どんな理由でこの機能を作ったか?」を示すログの役割を持っていて、Qiita::Teamにタグをつけて保管されています。
(ログ以外の役割として、リモートワークをする上での共通認識を作るため、および暗黙知を無くすためなどがあります)
当然、PRDやDesign Docに沿って正しく実装されたかは、レビューとQA(動作確認)で確認します。
「今のシステムを説明するためのドキュメント」
"Design Docを更新するか否か?” という話があり、何のために書くか、という話に落ち着く。
自分は更新すべきではない(前述した通りログ、Historyの意味合いを持つので)と思っている。
現状の仕様を確認する際に、機能ごとに分けられたDesign Docをさらい続けるのは正直きつくて、「今の仕様を表すドキュメント」が他に必要になる。
それの場所って、どこが良いの?という議論が最後のほうであって、とても考えさせられた。
GItHubリポジトリのREADME.md
リポジトリに閉じた話はこれでやるのが一番良さげで、HistoryもGitで管理ができるし、ソースコードと同じ場所にあるから参照がしやすい、また更新されやすい。
ただし、複数リポジトリに跨った仕様はどうするか?という話があって、意見がわかれそうなところ。
個人的には別途Issueとか複数リポジトリにまたがったドキュメントを管理する用のリポジトリを別途作っておいて、そこにサービス全体としての仕様を書いたりすると、なんか良いんじゃないかなと思う。管理大変だけど。
--
メモおわり
終わったあとはラーメンを食べました。おいしかったです(こなみ

感想みたいなもの
ここ最近、「自分がどこを理解できていなくて、どうやってそれを深掘りして、理解できないことをどう説明するか、調べるか」みたいなことを悩んでいて、それの足がかりになるような話がいくつか出てきてとても良かった。
アーキテクチャの分類の話は自分の中でとてもすっきり頭に入って、なるほど〜となった。
と同時に、全く理解できていない概念が沢山あるんだなと思うような話もいくつかあって、一つの言語、アーキテクチャ、フレームワークを突き詰めるだけでなく広く視野を持っていくことの重要性みたいなものも感じた。
特に、Back-Endに閉じているとMVVMとかは全くピンと来ないし、モバイルアプリケーションだからこその設計もある、というのが面白かった。触ってみたい。
とても楽しかったし、勉強になりました。開催してくれたダンボーさん、会場用意してくれたnasaさん、takasekさん(先生)、一緒に参加してくれたみんなありがとう〜〜